Tugas WPF
Nama: Muhammad Arkan Karindra Darvesh
NRP: 5025211236
Kelas: PBKK B
Deskripsi Tugas:
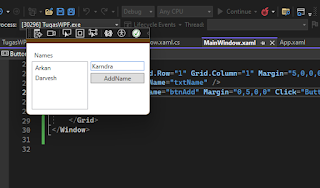
Bagaimana cara membuat aplikasi Windows Presentation Foundation (WPF) baru dengan Visual Studio. Setelah aplikasi awal dibuat, Anda akan mempelajari cara menambahkan kontrol dan cara menangani peristiwa. Pada akhir tutorial ini, Anda akan memiliki aplikasi sederhana yang menambahkan nama ke kotak daftar.
<Window x:Class="TugasWPF.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:TugasWPF"
mc:Ignorable="d"
Title="MainWindow" Height="180" Width="260">
<Grid Margin="10">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Label>Names</Label>
<ListBox Grid.Row="1" x:Name="lstNames"/>
<StackPanel Grid.Row="1" Grid.Column="1" Margin="5,0,0,0">
<TextBox x:Name="txtName" />
<Button x:Name="btnAdd" Margin="0,5,0,0" Click="ButtonAddName_Click">AddName</Button>
</StackPanel>
</Grid>
</Window>
Dibawah ini adalah source code dari settingan ButtonAddName_Click :
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace TugasWPF
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void ButtonAddName_Click(object sender, RoutedEventArgs e)
{
if (!string.IsNullOrWhiteSpace(txtName.Text) && !lstNames.Items.Contains(txtName.Text))
{
lstNames.Items.Add(txtName.Text);
txtName.Clear();
}
}
}
}




Komentar
Posting Komentar